728x90
css를 사용하다보면 단위로 px, % 를, 폰트 기준으로는 em, rem을 주로 사용하곤 하는데
반응형 디자인이 보편화 되면서 vw, vh, vmin, vmax의 사용이 늘어나게 되었습니다.
이번에는 이 단위들에 대해서 알아보겠습니다.
vw, vh란
vw, vh는 뷰포트 크기를 기준으로 하는 단위입니다.
뷰포트
란, 표시 중인 브라우저 창의 너비를 의미합니다.
컴퓨터나 스마트폰 화면의 크기가 아니라 웹 사이트를 렌더링하는 브라우저 창의 크기입니다.

위의 사진처럼
뷰포트의 가로 비율을 기반으로 하는 단위가 vw
뷰포트의 세로 비율을 기반으로 하는 단위가 vh
입니다
실제예시
// html
<div class="vw">100vw</div>
<div class="vh">100vh</div>
<div class="vw10">10vw</div>
<div class="vh10">10vh</div>
// css
body {
position: relative;
font-size: 1.4rem;
font-weight: bold;
background: gray;
}
.vw {
position: absolute;
top: 0;
width: 100vw;
height: 80px;
background: pink;
color: #fff;
}
.vh {
position: absolute;
top: 0;
left: 120px;
width: 80px;
height: 100vh;
background: yellow;
}
.vw10 {
position: absolute;
top: 120px;
width: 10vw;
height: 80px;
background: orange;
color: #fff;
}
.vh10 {
position: absolute;
top: 0;
left: 230px;
width: 80px;
height: 10vh;
background: skyblue;
}
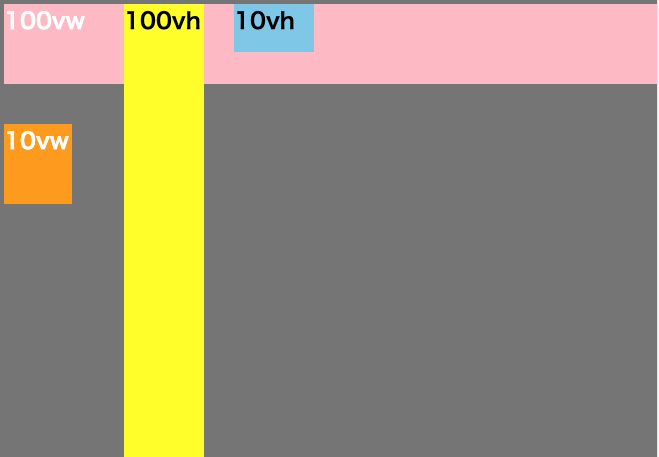
위의 코드대로 그려보면 위와 같이 나타나는 것을 볼 수 있다.
100vw는 표시 영역의 가로폭 전체를 차지
100vh는 표시 영역의 높이 전체를 차지
10vw는 표시 영역의 가로 10분의 1크기
10vh는 표시 영역의 높이 10분의 1크기
vmin, vmax란
vmin(Viewport Minimum) : 브라우저 창의 가로세로 크기 중 작은 쪽을 기준으로 합니다.
vmax(Viewport Maximum) : 브라우저 창의 가로세로 크기 중 큰 쪽을 기준으로 합니다.
vmin, vmax의 예
// html
div class="vmin">height:10vmin</div>
<div class="vmax">height:10vmax</div>
// css
body {
position: relative;
font-size: 1rem;
font-weight: bold;
background: gray;
}
.vmin {
display: inline-block;
width: 150px;
height: 10vmin;
background: orange;
color: #fff;
}
.vmax {
display: inline-block;
width: 150px;
height: 10vmax;
background: skyblue;
color: #fff;
}css에서 height에 각각 10vmin, 10vmax를 지정했습니다.

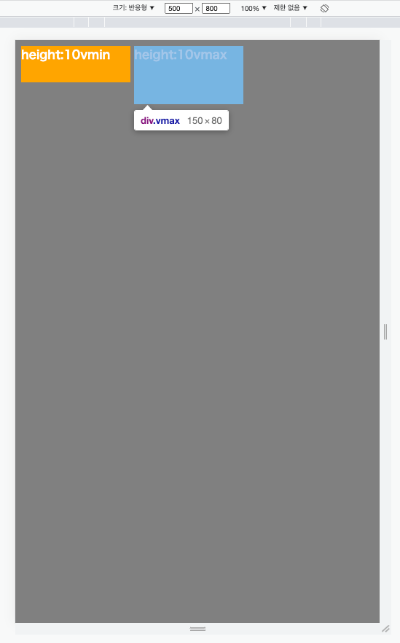
10vmax 를 지정한 것은
뷰 포트의 가로(500) 세로(800) 길이 중 큰 것을 기준으로 하기에
(여기서는 세로 길이가 더 크기 때문에)
height가 세로 길이(800)의 10분의 1 크기인 80이 적용된 것을 볼 수 있습니다.

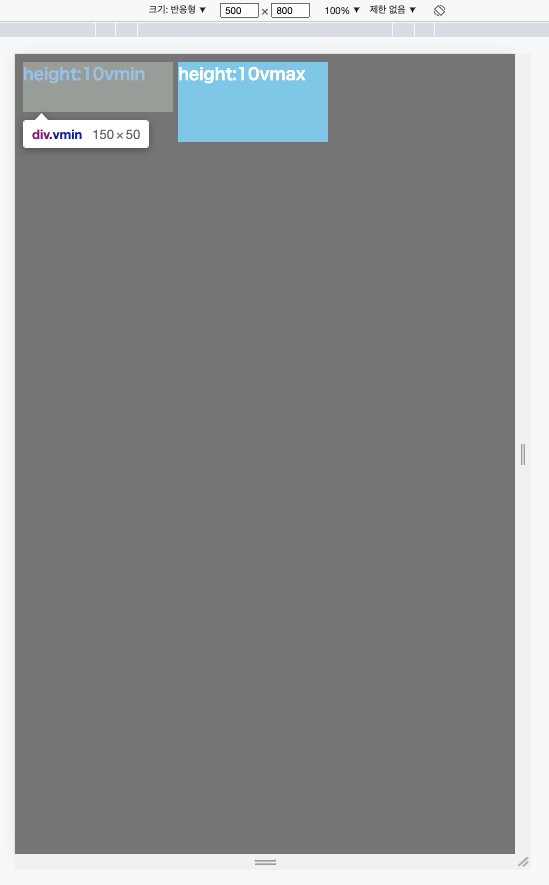
다음으로 10vmin의 경우
뷰 포트의 가로(500) 세로(800) 길이 중 작은 것을 기준으로 하기에
(여기에서는 가로 길이가 더 작기 때문에)
height가 가로 길이(500)의 10분의 1크기인 50이 적용된 것을 볼 수 있습니다.
728x90
'HTML' 카테고리의 다른 글
| [CSS]text-transform이란, (0) | 2023.04.20 |
|---|---|
| CSS에서 변수 사용하기 (0) | 2023.04.20 |
| 클릭했을 때 전화 걸기 html/css (0) | 2023.03.15 |
| CSS 네이밍 예시 ・ 팁 (0) | 2023.03.14 |
| HTML요소 (0) | 2022.04.27 |
