 [CSS]vw, vh, vmin, vmax의 사용방법
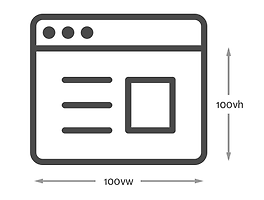
css를 사용하다보면 단위로 px, % 를, 폰트 기준으로는 em, rem을 주로 사용하곤 하는데 반응형 디자인이 보편화 되면서 vw, vh, vmin, vmax의 사용이 늘어나게 되었습니다. 이번에는 이 단위들에 대해서 알아보겠습니다. vw, vh란 vw, vh는 뷰포트 크기를 기준으로 하는 단위입니다. 뷰포트 란, 표시 중인 브라우저 창의 너비를 의미합니다. 컴퓨터나 스마트폰 화면의 크기가 아니라 웹 사이트를 렌더링하는 브라우저 창의 크기입니다. 위의 사진처럼 뷰포트의 가로 비율을 기반으로 하는 단위가 vw 뷰포트의 세로 비율을 기반으로 하는 단위가 vh 입니다 실제예시 // html 100vw 100vh 10vw 10vh // css body { position: relative; font-size..
[CSS]vw, vh, vmin, vmax의 사용방법
css를 사용하다보면 단위로 px, % 를, 폰트 기준으로는 em, rem을 주로 사용하곤 하는데 반응형 디자인이 보편화 되면서 vw, vh, vmin, vmax의 사용이 늘어나게 되었습니다. 이번에는 이 단위들에 대해서 알아보겠습니다. vw, vh란 vw, vh는 뷰포트 크기를 기준으로 하는 단위입니다. 뷰포트 란, 표시 중인 브라우저 창의 너비를 의미합니다. 컴퓨터나 스마트폰 화면의 크기가 아니라 웹 사이트를 렌더링하는 브라우저 창의 크기입니다. 위의 사진처럼 뷰포트의 가로 비율을 기반으로 하는 단위가 vw 뷰포트의 세로 비율을 기반으로 하는 단위가 vh 입니다 실제예시 // html 100vw 100vh 10vw 10vh // css body { position: relative; font-size..